
Tarjetas de entidades desplegable es cómo una tarjeta de entidades convencional de Home Assistant pero con la capacidad de poderse plegar y desplegar. Vamos a ver varios ejemplos, algunos de los cuáles no salen en el vídeo y exclusivamente los he publicado aquí. También en la página oficial del componente en GitHub puedes encontrar estos y otros ejemplos (algunos de los cuáles a mí no me han funcionado).
Para utilizar estos códigos, es imprescindible utilizar la tarjeta entidades o cómo he hecho yo en el vídeo que hay al final de la página, utilizar tarjetas manuales.
Instalación
Para poder utilizar las tarjetas desplegables debes instalarlo desde HACS. Para ello, entra en HACS, dirígete a Interfaz y dentro de aquí te vas a Explorar y descargar repositorios. Ahora buscas fold-entity-row.

Encabezado con entidad
En esta primera, vamos a poner cómo cabecera y parte visible de la tarjeta cuándo esté cerrada una entidad
type: custom:fold-entity-row head: light.principal entities: - light.principal - light.mesita_uno - light.mesita_dos - light.hue_white_lamp_2 - light.hue_white_lamp_3

NOTA: No creerías cuántas personas pasan por alto la primera línea de esta sección. Agregue esto A UNA TARJETA DE ENTIDADES o MANUAL . Y es que esto SÓLO es válido para estas tarjetas. Cualquier uso fuera de una tarjeta de entidad no es compatible en absoluto y no te funcionará.
Encabezado con título
Una tarjeta igual a la anterior, pero que en la cabecera, en lugar de tener una entidad, tiene un título.
type: entities
entities:
- type: custom:fold-entity-row
head:
type: section
label: Habitación principal
entities:
- light.principal
- entity: light.yeelight_color_0x0000000005316fca
name: Luz de colores
- light.yeelight_color_0x0000000005316fca
Entidades y grupos
En esta ocasión, la tarjeta no incluye ningún título y sólo la tercera fila es desplegable. Aquí he incluido un grupo, pero las entidades de este grupo no se cargan de forma automática, sino que hay que hacerlo manualmente.
type: entities
entities:
- light.principal
- entity: light.hue_white_lamp_2
icon: mdi:lamp
- type: custom:fold-entity-row
head:
entity: group.mesitas
icon: mdi:lamp
entities:
- light.mesita_uno
- light.mesita_dos
Ahora cómo este último pero personalizando icono y nombre
type: entities
entities:
- light.principal
- entity: light.yeelight_color_0x0000000005316fca
icon: mdi:lamp
- type: custom:fold-entity-row
head:
entity: group.mesitas
name: Lamparitas
icon: mdi:lamp
entities:
- light.mesita_uno
- light.mesita_dos
NOTA: Si no le resulta del todo obvio por qué la configuración de head: se ve de esta manera, vuelva a leer la documentación de la tarjeta de entidades.
Eso también se aplica si nunca lo has visto type: section antes. Es una función de Home Assistant, no una fila de entidad desplegable.
Último cambio de estado
Aquí vemos una tarjeta cómo la segunda que hemos visto, pero le añadimos una función y es que nos muestre cuánto tiempo hace del último cambio de estado. Las opciones especificadas en group_config: se aplicarán a todas las filas del pliegue.
type: entities
entities:
- type: custom:fold-entity-row
head:
type: section
label: Habitación princpial
group_config:
secondary_info: last-changed
icon: mdi:desk-lamp
entities:
- light.principal
- light.mesita_uno
- light.mesita_dos
Tarjeta con margen izquierdo
Si por alguna razón, quieres que tus entidades no estén pegadas a la izquierda y les quieres dar un margen personalizable, aquí le añadimos el padding para darle este margen. El relleno del lado izquierdo se puede ajustar mediante el padding: parámetro (valor en píxeles).
type: entities
entities:
- type: custom:fold-entity-row
head:
type: section
label: padding
padding: 50
entities:
- light.principal
- light.mesita_uno
- light.mesita_dos
Tarjeta de grupo
La configuración head: de un grupo, completará la lista de entidades con las entidades de ese grupo. En esta ocasión y a diferencia de la anterior, aquí sí se cargan automáticamente todas las entidades que hay dentro el grupo
type: entities
entities:
- type: custom:fold-entity-row
head: group.mesitas
Tarjeta abierta
Una tarjeta con título, pero que en lugar de estar normalmente cerrada, esta está normalmente abierta. Si se establece open: en verdadero, el pliegue se abrirá de forma predeterminada.
type: entities
entities:
- type: custom:fold-entity-row
head:
type: section
label: Abierto
open: true
entities:
- light.principal
- light.mesita_uno
- light.mesita_dos
- La fila de entidad de plegado intentará averiguar si se debe poder hacer clic en el encabezado para mostrar y ocultar el plegado o no. Si adivina mal, puede ayudarlo con
clickable: trueoclickable: false - Si desea que se pueda hacer clic en la cabeza (con
clickable: true) pero también deseadouble_tapque se defina una acción en ella, puede agregarslowclick: truepara que las cosas funcionen mejor.
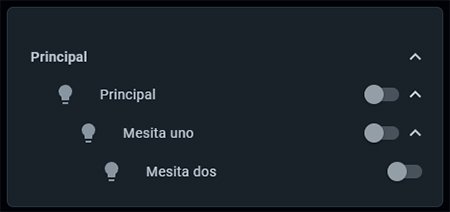
Entidades anidadas
Ya para acabar, vamos a ver cómo las entidades de estar tarjeta se van anidando unas con otras.
type: entities
entities:
- type: custom:fold-entity-row
head:
type: section
label: Principal
entities:
- type: custom:fold-entity-row
head: light.principal
entities:
- type: custom:fold-entity-row
head: light.mesita_uno
entities:
- light.mesita_dos

Tarjetas desplegables avanzadas
En próximos capítulos, combinaremos el uso de entidades automáticas con tarjetas desplegables para crear nuestras tarjetas desplegables avanzadas.
Mira el vídeo!
Sígueme a Youtube

